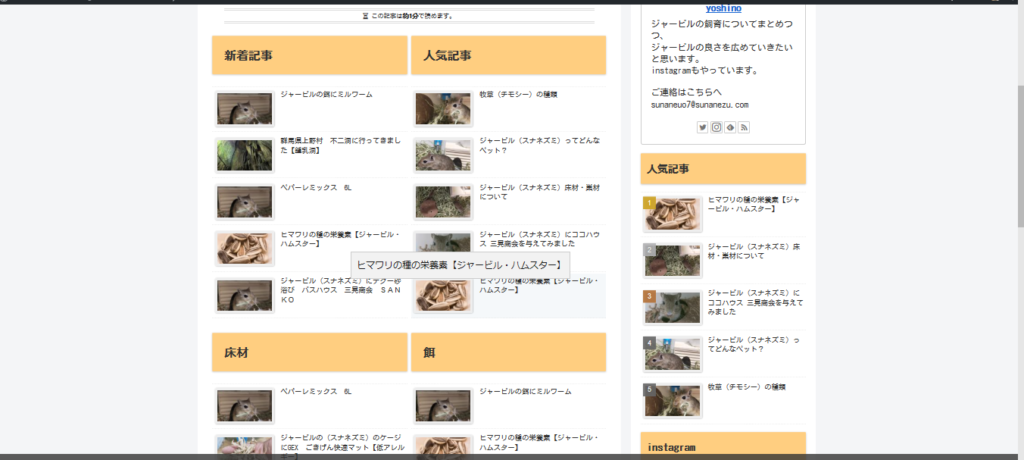
記事数が増えてくると新着表示だとゴチャゴチャして過去の記事が探しにくくなってしまいます。
トップページに新着記事、人気記事、カテゴリの記事をまとめて表示してすっきり見やすく
したいと思います。
サイトの閲覧者も見たいページにアクセスしやすくなります。
Cocoonを使えば難しい知識がなくてもサイト型のトップページを作ることができます。
作り方
サイト型トップページを固定ページから作成します。
順番に説明していきます。
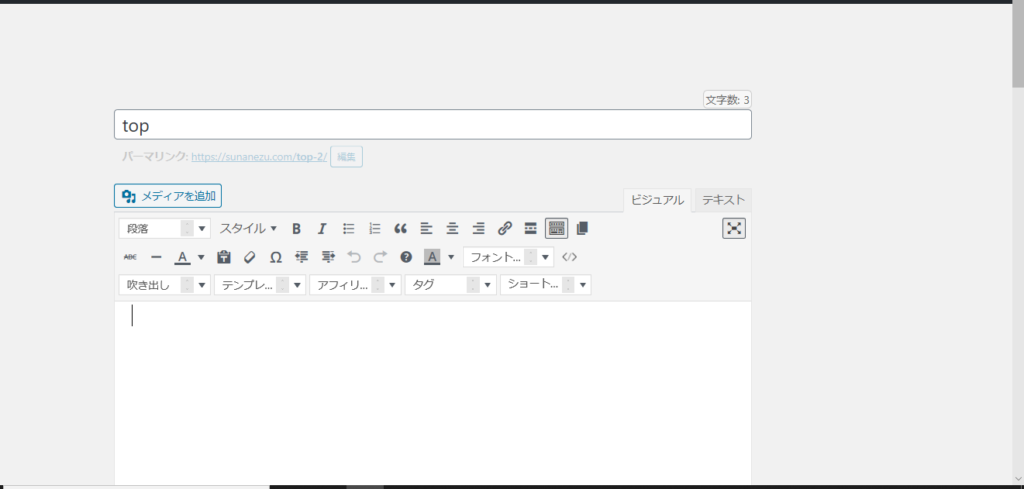
固定ページにトップ用のページを作成します。

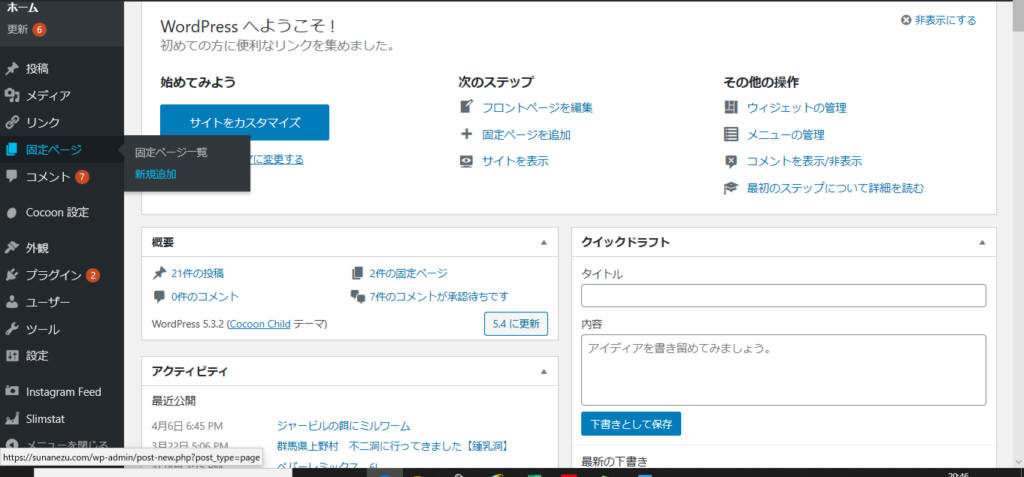
固定ページ→新規作成を選択します。

タイトルはわかりやすく設定しておきます。
このタイトルは表示されないように後で設定するのでどんなタイトルでも構いません。
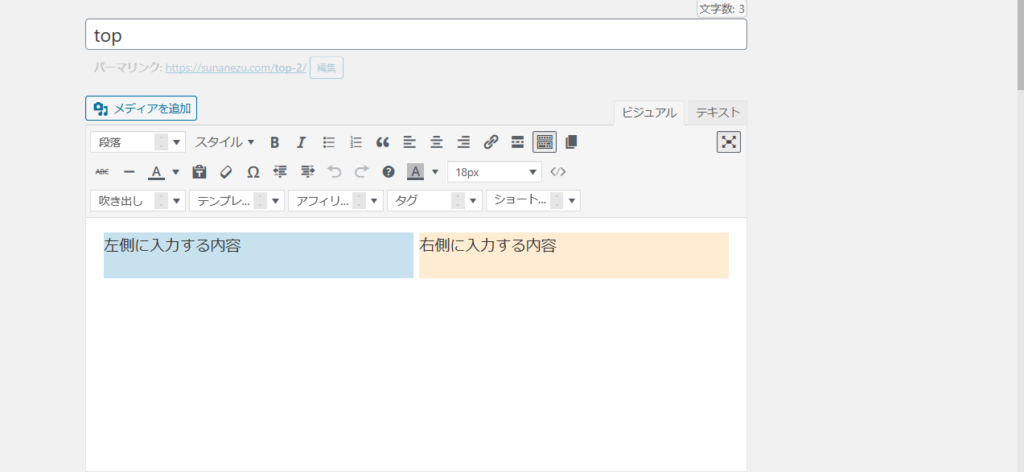
2カラム表示に設定します。
2カラム(縦2列)の表示になるようにします。
簡単にタグ設定からできます。
「タグ」のドロップダウンリストから2カラム1:1を選択(カラム幅か均等)

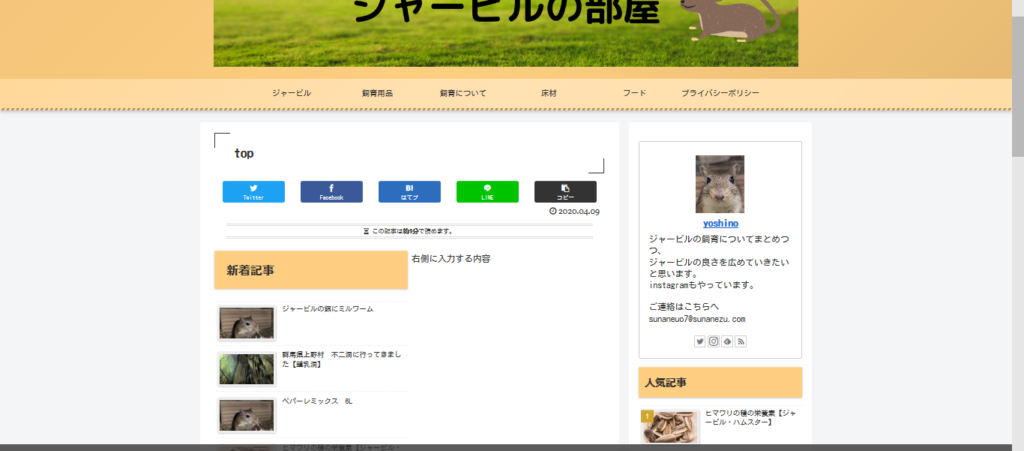
カラムの中を作成していきます
まず段落を付けます。
表示する内容に対応したものにします。
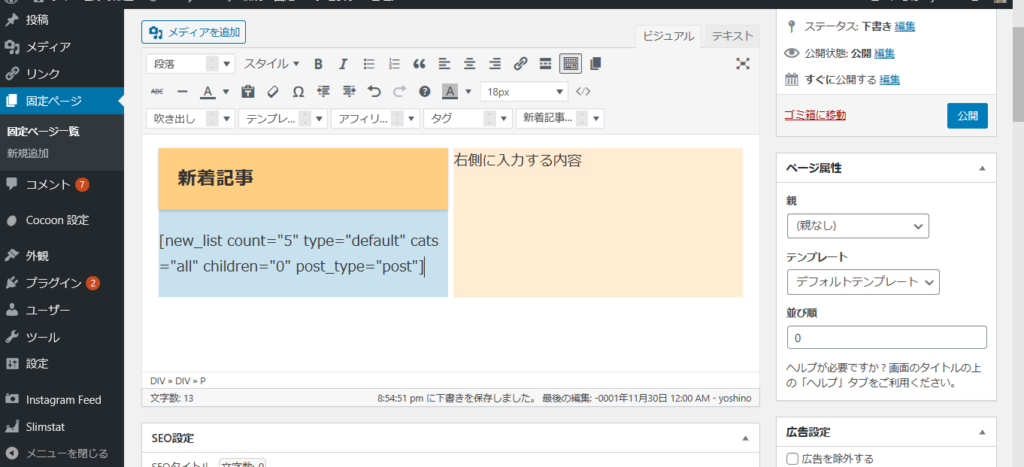
見出しが決まったらカラムの中に新着記事を表示するための入力をします。
「ショートコード」ドロップダウンリストから新着記事一覧をクリックすると
コードが入力されます。
new_list count=“5“ type=”default” cats=”all“ children=”0″ post_type=”post”
すべてのカテゴリーの新着記事が5件表示されます。
5の数字を変更すれば表示数を変更できます。

同様に右側のカラムにも人気記事をショートコードから選択します。
popular_list days=”all” rank=”0″ pv=”0″ count=”5″ type=”default” cats=”all”

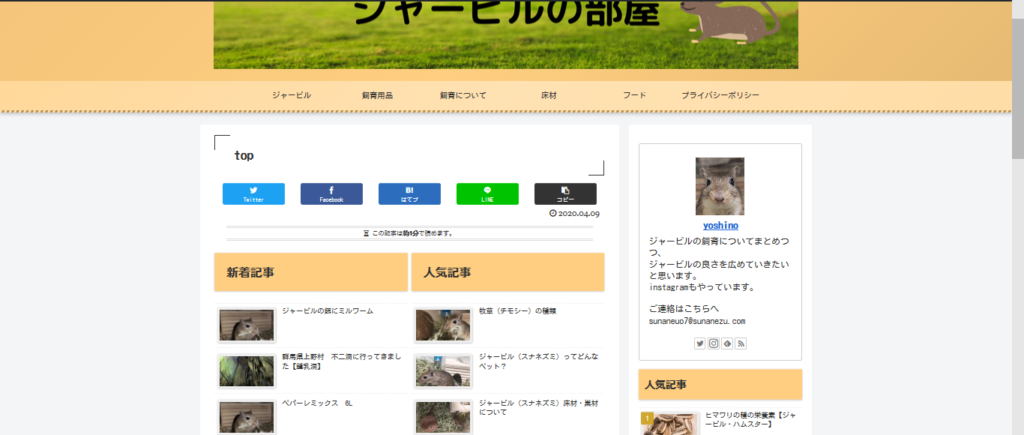
簡単な操作でここまでが完成します。
カテゴリごとの表示設定をする

二段目にはカテゴリごとの表示をできるようにします。
このような手順で進めていきます。
2.決めたカテゴリのIDを調べる
3.ショートコードにIDを入力する
まずトップページに表示したいカテゴリを決めます。
きめたカテゴリのIDを調べる必要ががあります。
投稿→カテゴリーを開きます。
カテゴリ一の一覧にカーソルを合わせると下部にアドレスが表示されます。
その中のID=〇〇の数字をメモに控えます。

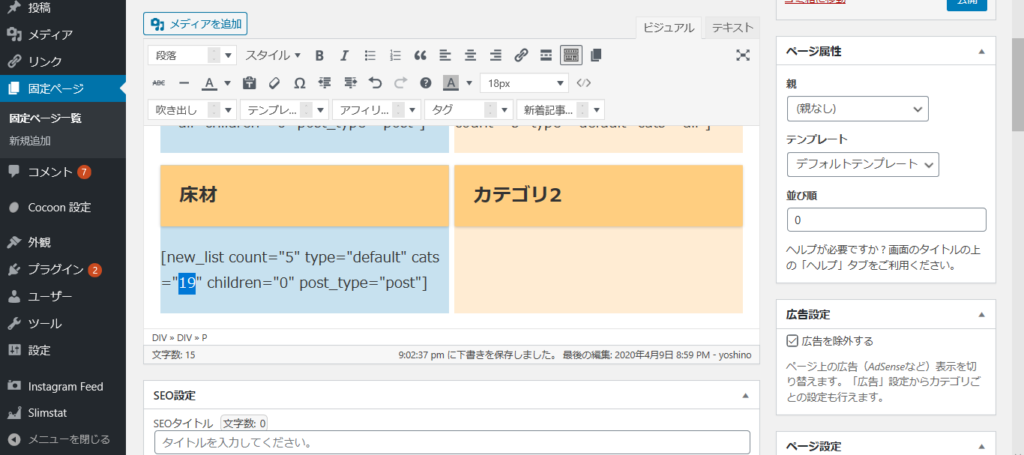
先ほどの手順と同様に2カラム表示でカテゴリにふさわしい見出しを入力します。
また同様にショートコードのドロップダウンリストから新着記事一覧を選択します。
ここでは表示させるカテゴリーを絞り込んで表示させたいのでコードの一部を変更します。

new_list count=”5″ type=”default” cats=“all” children=”0″ post_type=”post”
allの部分を先ほど調べたカテゴリIDの数字に変更します。
こうすることでカテゴリを限定して表示させることができます。
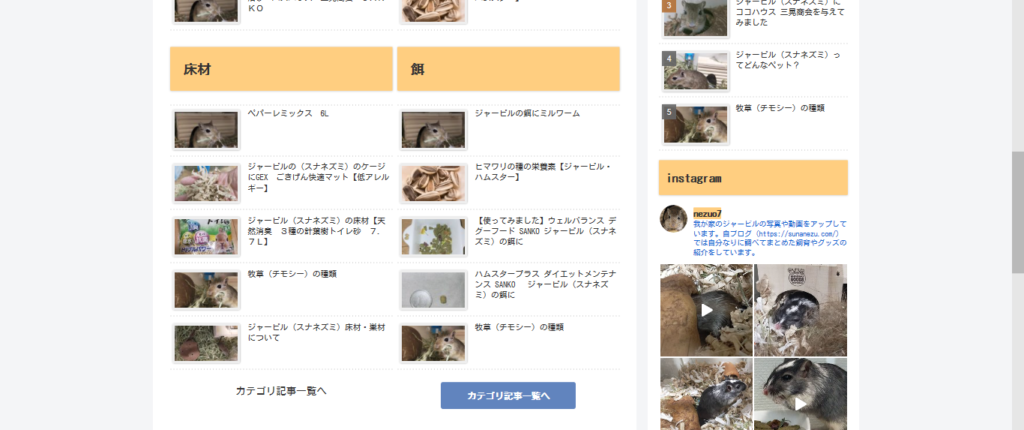
同様の手順を繰り返すと二段目のカラムがこのようになります。

カテゴリの記事をもっと読んでもらえるようにします。
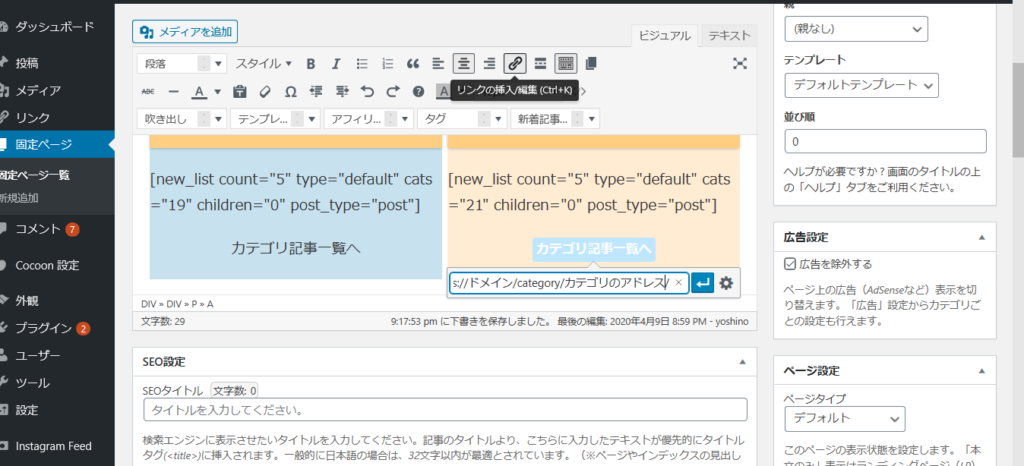
トップページからカテゴリごとの記事一覧へリンクしたボタンを作成します。

カテゴリ記事一覧やもっと読むなどリンクボタンに表示させる文字を入力します。
入力した文字列を選択してリンクの挿入/編集をクリックします。
「https://ドメイン名/category/カテゴリのスラッグ」をURLに入力します。
投稿→カテゴリからスラッグの欄を確認してください。
設定次第ではアルファベットではなく漢字・ひらがなの場合もあります。
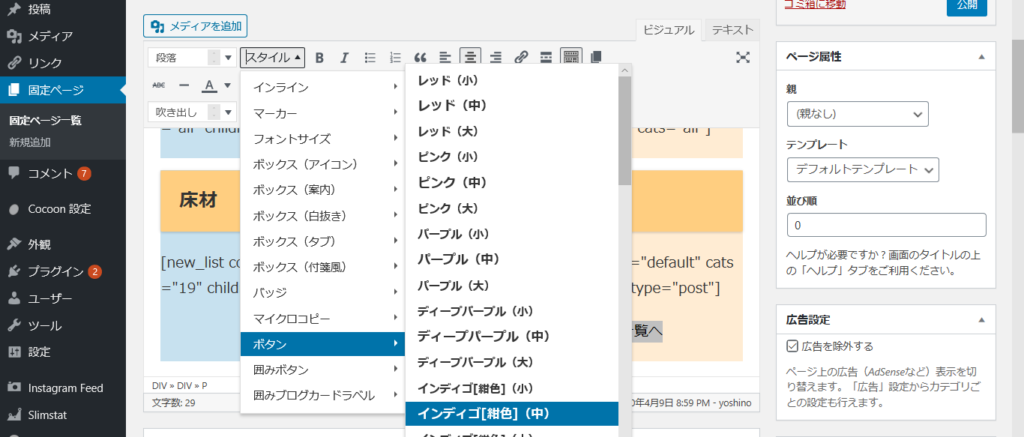
中あるいは小のサイズが収まりがよいと思います。


タイトルを表示させないように設定します。
固定ページをトップに表示させるのでタイトルは表示しないように設定します。
display: none;
}
このコードをコピーして作成している固定ページのカスタムCSSの欄に貼り付けてください。
作製しているページの下の方にあります。
このコードを入力することでタイトルの表示がされなくなります。
スタイルを崩さないための設定
アドセンスを導入している方は固定ページの広告除外欄にチェックを入れておきましょう。
アドセンスの割り込みによるレイアウト崩れを防止できます。
また目次の表示もしないようにチェックを入れておきます。
この辺りは各自の判断でお願いします。
固定ページの完成です。
お疲れ様でした。
これで固定ページの大枠は完成したと思います。
引き続いてトップに表示させるための設定をしていきます。
作製した固定ページをトップに設定します

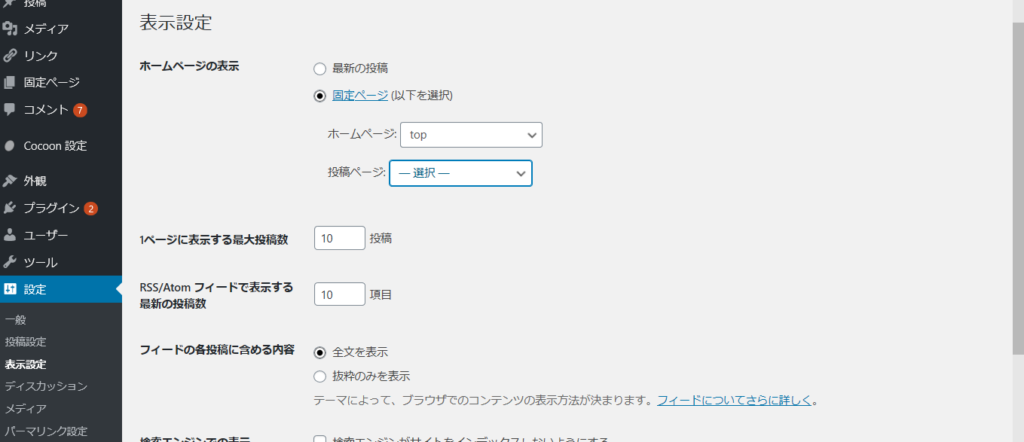
設定→表示設定を選択します。
ホームページの選択を固定ページに設定します。
ホームページのプルダウンから完成した固定ページを選択します。
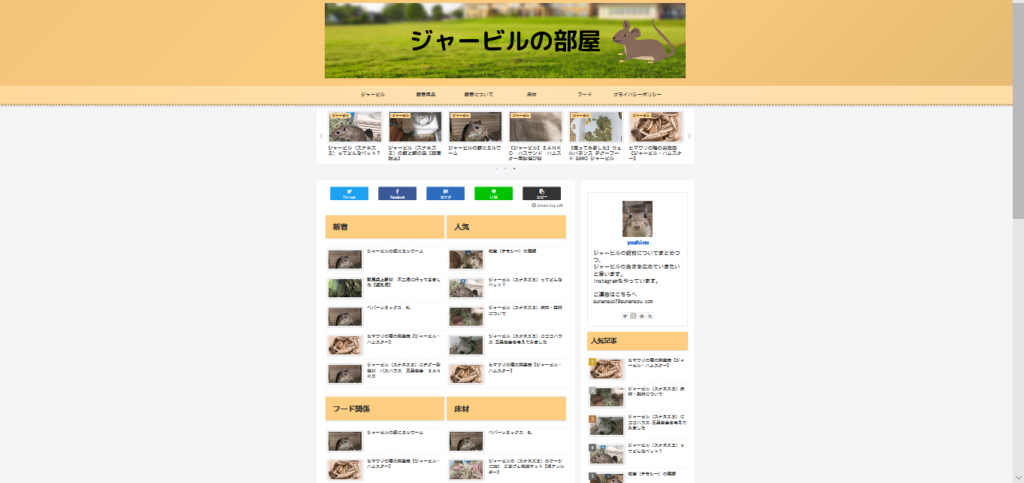
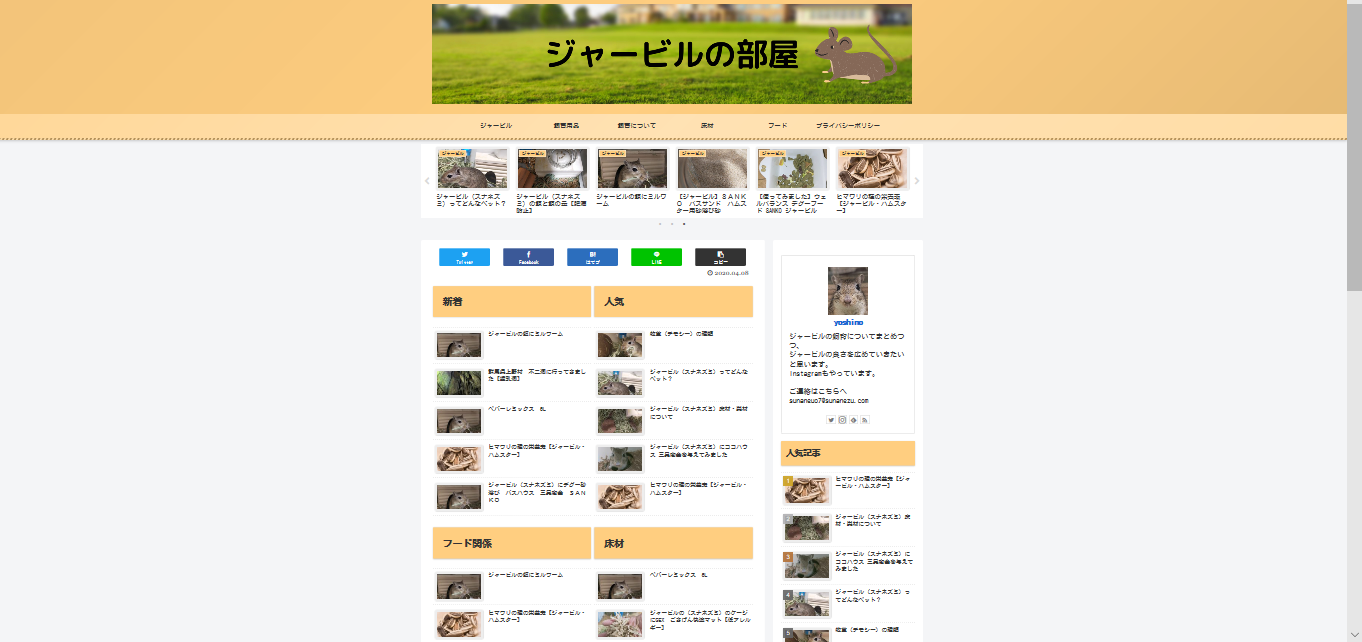
これでトップページがサイト型のページに変更されていると思います。
おわりに
おつかれさまでした。
知識がほぼない自分でも簡単な操作で難しい設定などをしなくてもサイト型のトップページを
作製することができました。
トップが新着記事だけ並んでいるよりもすっきりした感じになってよかったと思います。
多少時間はかかるかもしれませんがぜひ自分のサイトのカスタマイズに挑戦してみてください。




コメント